|
17
|
How do I enable or disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Enabled = false;
ExMenu1.Items.Add("Item 1",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
16
|
How do I refresh the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Items.Add("Item 1",null,null);
ExMenu1.Refresh();
}
</SCRIPT>
</BODY>
|
|
15
|
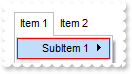
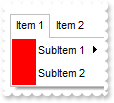
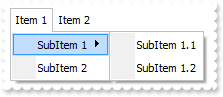
How do I change the color to highligth the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.HighLightBorderColor = 255;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
14
|
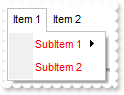
How do I change the drop down, popup menu foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.PopupForeColor = 255;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
13
|
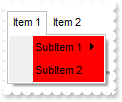
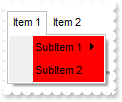
How do I change the drop down, popup menu background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.PopupBackColor = 255;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
12
|
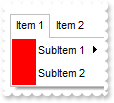
How do I change the control's shadow color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ShadowColor = 255;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
11
|
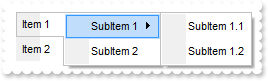
How do I place the control on vertical

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.OpenMode = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
10
|
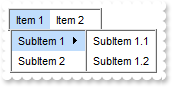
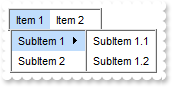
How do I change the control's appearance
<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Appearance = 2;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
9
|
How do I change the control's appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Appearance = 0;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
8
|
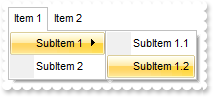
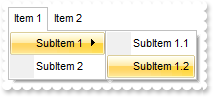
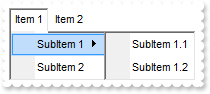
How do I change the visual appearance effect for the selected item, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.SelBackColor = 16777216;
ExMenu1.SelForeColor = 0;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
7
|
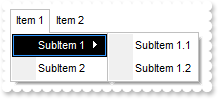
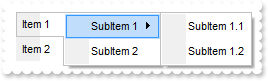
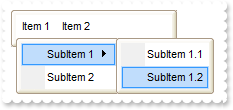
How do I change the colors for the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.SelBackColor = 0;
ExMenu1.SelForeColor = 16777215;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
6
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.ForeColor = 255;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
5
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
4
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Font.Name = "Tahoma";
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
3
|
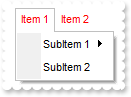
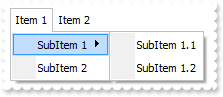
How do I change the drop down menu's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.Border = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
2
|
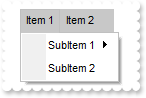
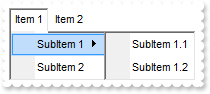
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ExMenu1.MenuBarBorder = 16777216;
ExMenu1.Border = 16777216;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|
|
1
|
How do I change the control's border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:7BE68958-94A9-4BCF-B556-8B31738F6FC2" id="ExMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ExMenu1.MenuBarBorder = 1;
ExMenu1.Items.ToString = "Item 1[id=10](SubItem 1[id=20](SubItem 1.1[id=30],SubItem 1.2[id=40]),SubItem 2[id=50]),Item 2[id=60](SubItem 1[id=70],SubItem " +
"2[id=80])";
}
</SCRIPT>
</BODY>
|